实现类似Vue的数据双向绑定。
在需要绑定有页面中引入JS
<script src="~/static/libs/other/jquery.bindings.min.js"></script>Html元素增加data-model属性
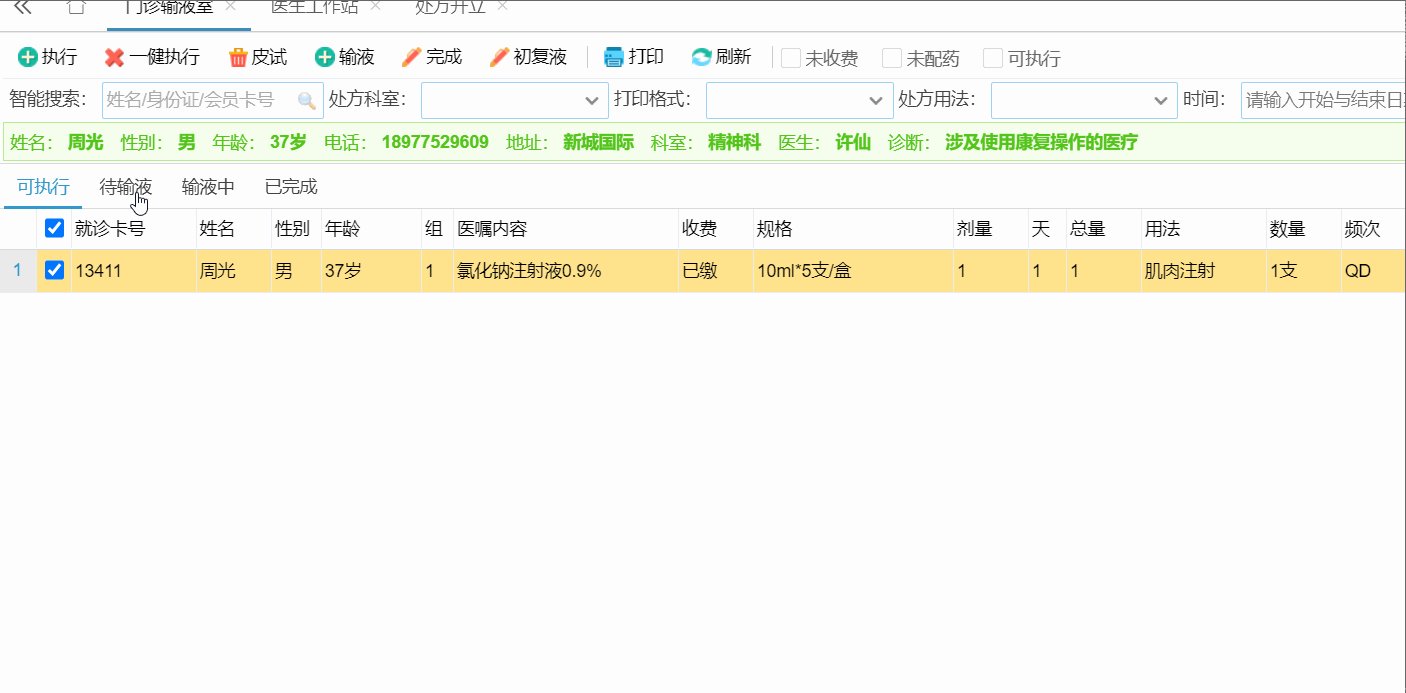
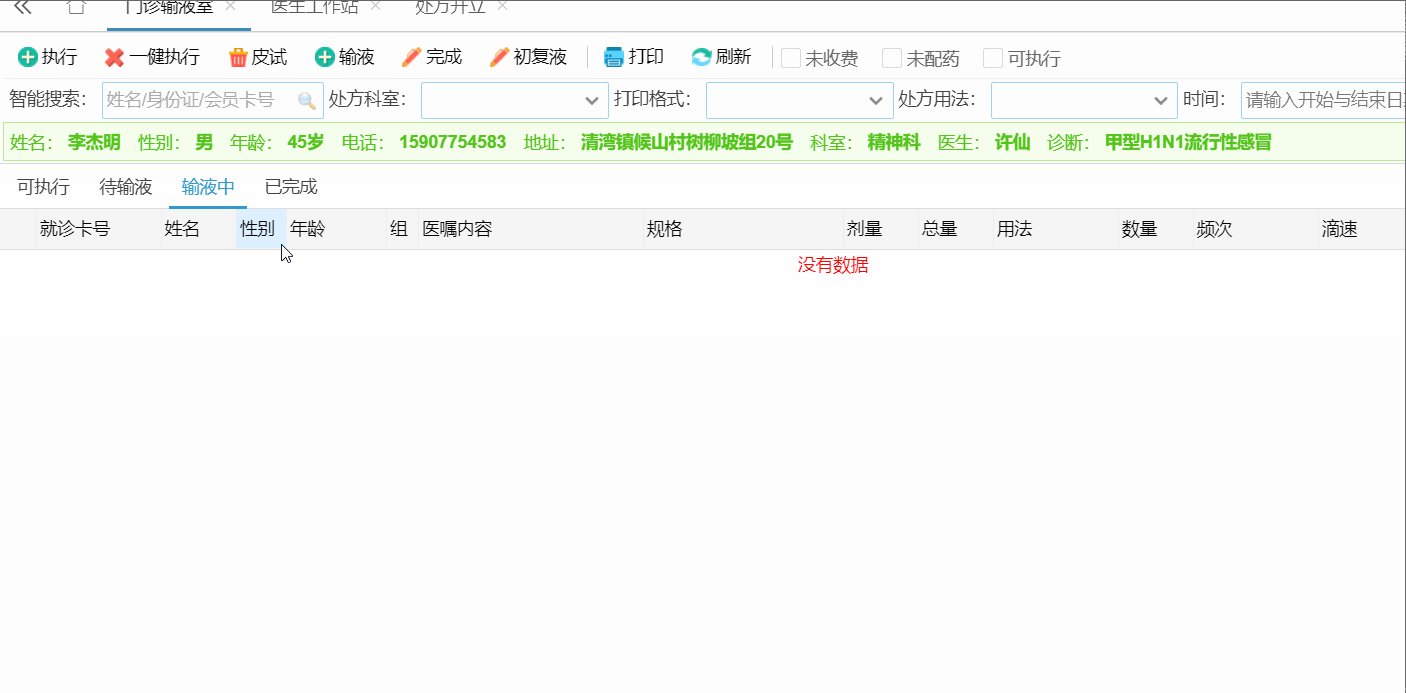
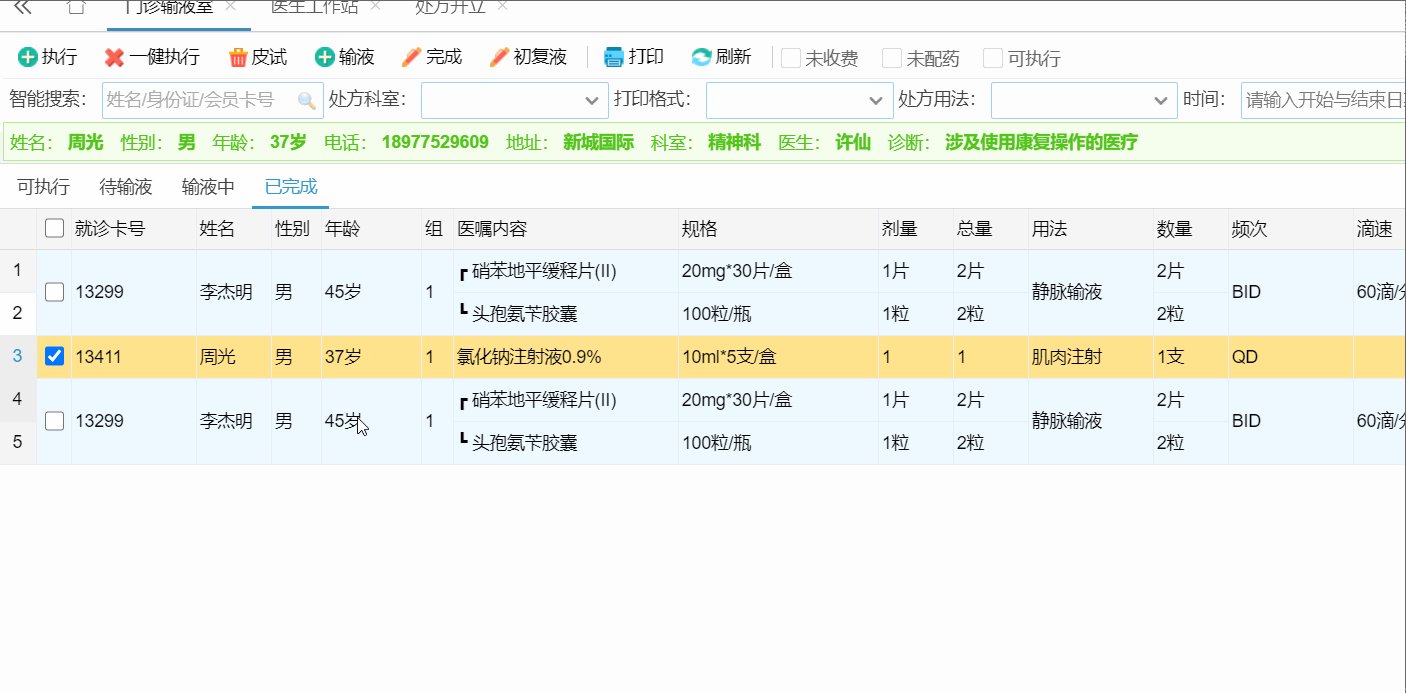
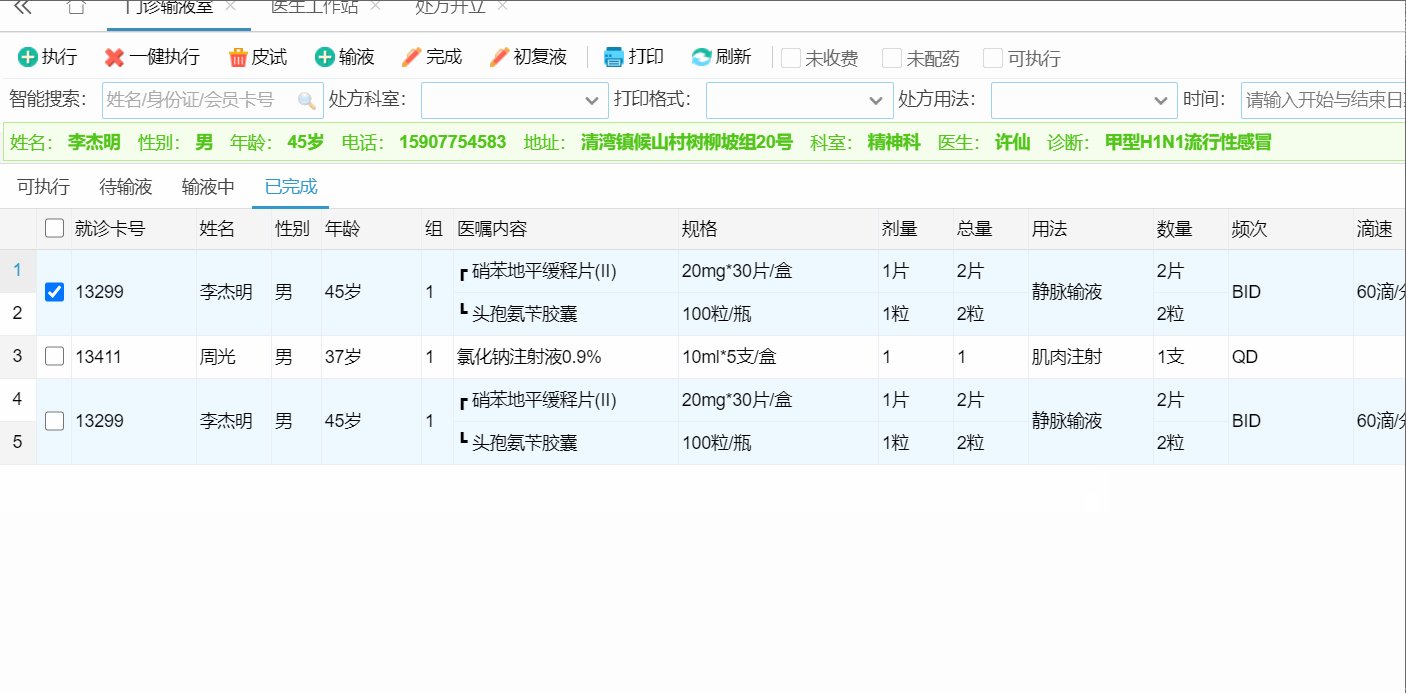
<div id="kc11" class="button-bar layui-badge-green" style="padding: 5px;margin-bottom: 1px;">
<ul>
<li>
<span>姓名:</span>
<strong data-model="AAC003"></strong>
</li>
<li>
<span>性别:</span>
<strong data-model="AAC004"></strong>
</li>
<li>
<span>年龄:</span>
<strong data-model="AKC110"></strong>
</li>
<li>
<span>电话:</span>
<strong data-model="AAC011"></strong>
</li>
<li>
<span>地址:</span>
<strong data-model="AAC010" class="layui-elip" style="max-width: 200px;"></strong>
</li>
<li>
<span>科室:</span>
<strong data-model="AKB002"></strong>
</li>
<li>
<span>医生:</span>
<strong data-model="AKB201"></strong>
</li>
<li>
<span>诊断:</span>
<strong data-model="AKA502"></strong>
</li>
</ul>
</div>调用
$('#kc11').bindings('create')(row);row为json对象。
具体API见https://github.com/petersirka/jquery.bindings
HTML attributes:
<div id="container" data-name="my-model-1">
<div><input type="text" data-model="property" /></div>
<div data-model="property"></div>
<div data-model="property.next.property"></div>
<div data-model="created" data-format="your-custom-format"></div>
<div data-model="tags" data-custom="your-custom-identificator"></div>
<div data-model="html" data-encode="false"></div>
</div>- data-name=”{String}” is a container name
- data-encode=”{Boolean}” enable HTML encoding/decoding string (default: true)
- data-format=”{String}” calls $.bindings.format() delegate
- data-custom=”{String}” calls $.bindings.custom() delegate
$.bindings(‘create’)(model, [template]);
$('#form').bindings('create')({ firstname: 'Peter', lastname: 'Širka' });
// or (XHR)
$('#form').bindings('create')({ firstname: 'Peter', lastname: 'Širka' }, '/my-form.html');
// or (HTML)
$('#form').bindings('create')({ firstname: 'Peter', lastname: 'Širka' }, '<input type="text" data-model="firstname" /><span>your firstname: <b data-model="first-name"></b></span>');
// or (SELECTOR)
$('#form').bindings('create')({ firstname: 'Peter', lastname: 'Širka' }, '#template-selector');$.bindings(‘download’)(url, [template]);
$('#form').bindings('download')('/model.json');
// or
$('#form').bindings('download')('/model.json', '<input type="text" data-model="firstname" /><span>your firstname: <b data-model="first-name"></b></span>');
// or
$('#form').bindings('download')('/model.json', '#template-selector');$.bindings(‘json’)(query, [template]);
script type="text/plain" id="model-selector">{"firstname":"Peter","lastname":"Širka"}</script>
$('#form').bindings('json')('#model-selector');
// or
$('#form').bindings('json')('#model-selector', '<input type="text" data-model="firstname" /><span>your firstname: <b data-model="first-name"></b></span>');
// or
$('#form').bindings('json')('#model-selector', '#template-selector');文档更新时间: 2020-10-17 22:40 作者:周光